Cara Membuat daftar Isi dengan thumbnail atatu bergambar, sebuah daftar isi sebuah blog akan memudahkan kita untuk mendapatkan artikel yang ingin kita cari. Cara membuat daftar isi dengan Thumbnail / bergambar ini sebanarnya adalah artikel yang saya dapat di blog sbat saya kbetulan saya sangat mencari artikel ini. Itulah sebabnya saya mengopy supaya artikel ini tidak hilang atau tercecer kmana-mana dan skaliam jga buat berbagi buat newbie seperti saya,
Inilah sobat blogger cara membuat daftar isi dengan Thumbnail / bergambar :
Log in ke blog anda
Klik Rancangan
Klik Edit HTML
Masukkan kode berikut di atas kode ]]></b:skin>, untuk memudahkan pencarian gunakan CTRL+F atau tekan F3 dan masukkan kode yang ingin dicari.
Cari lagi kode </head> dan masukkan kode berikut di atasnya
Klik Simpan Template
Klik Lagi Rancangan
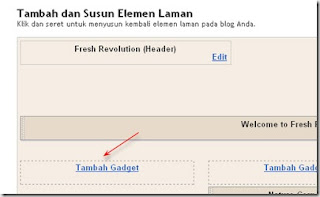
Klik Tambah Gadged
Pilih HTML/JavaScript
Masukkan kode berikut ke dalamnya
Inilah sobat blogger cara membuat daftar isi dengan Thumbnail / bergambar :
Log in ke blog anda
Klik Rancangan
Klik Edit HTML
Masukkan kode berikut di atas kode ]]></b:skin>, untuk memudahkan pencarian gunakan CTRL+F atau tekan F3 dan masukkan kode yang ingin dicari.
img.label_thumb{float:left; padding:5px; border:1px solid #8f8f8f; background:#ffffff; margin-right:10px; height:55px; width:55px}
img.label_thumb:hover{background:#ffffff;}
.label_with_thumbs{float:left; width:100%; min-height:70px; margin:0px 10px 2px 0px; padding:0}
ul.label_with_thumbs li{padding:8px 0; min-height:65px; margin-bottom:10px}
.label_with_thumbs a{}
.label_with_thumbs strong{}
Cari lagi kode </head> dan masukkan kode berikut di atasnya
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLEBLoxyzWj6Vx_-Qa7eCd6dSDekP4IB_4ZBGwxfF27P515N93I6a6s9tN1hZ5xI1zJM-aE96cZOb-Wd0d7I8cDSby_dqDNrp4E5bDe6jUbHWGX3oyOzZyNVWhJUimvJjD6dWABbUwH_NQ/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
Klik Simpan Template
Klik Lagi Rancangan
Klik Tambah Gadged
Pilih HTML/JavaScript
Masukkan kode berikut ke dalamnya
<div style="width: 100%; height: 400px; overflow: auto;">Itulah Cara Membuat Daftar Isi dengan Thumbnail / bergambar
<style type="text/css">
ul.tabs{ margin:0; padding:0; float:left; list-style:none; height:32px; border-bottom:1px solid #999; border-left:1px solid #999; width:100%}
ul.tabs li{ float:left; margin:0; padding:0; height:31px; line-height:31px; border:1px solid #999; border-left:none; margin-bottom:-1px; overflow:hidden; position:relative; background:#e0e0e0}
ul.tabs li a{ text-decoration:none; color:#000; display:block; font-size:1.2em; padding:0 20px; border:1px solid #fff; outline:none}
ul.tabs li a:hover{ background:#ccc}
html ul.tabs li.active, html ul.tabs li.active a:hover{ background:#fff; border-bottom:1px solid #fff}
.tab_container{ border:1px solid #000; border-top:none; overflow:hidden; clear:both; float:left; width:100%; background:#fff}
.tab_content{ padding:20px; font-size:1.2em}
</style>
<script type='text/javascript'>
$(document).ready(function() {
//When page loads...
$(".tab_content").hide(); //Hide all content
$("ul.tabs li:first").addClass("active").show(); //Activate first tab
$(".tab_content:first").show(); //Show first tab content
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Remove any "active" class
$(this).addClass("active"); //Add "active" class to selected tab
$(".tab_content").hide(); //Hide all tab content
var activeTab = $(this).find("a").attr("href"); //Find the href attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active ID content
return false;
});
});</script>
<ul class="tabs">
<li><a href="#tab1">Blog Info</a></li>
<li><a href="#tab2">Seo</a></li>
<li><a href="#tab3">Comment</a></li>
</ul>
<div style="width: 100%; height: 300px; overflow: auto;">
<div class="tab_container">
<div id="tab1" class="tab_content">
<script type='text/javascript'>var numposts = 9999;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;</script><script type="text/javascript" src="/feeds/posts/default/-/blog%20info?orderby=updated&alt=json-in-script&callback=labelthumbs"></script> /* ganti blog%20info dengan label anda, bila label anda mempunyai dua kata maka harus dipisahkan dengan spasi %20, contohnya blog info menjadi blog%20info */
</div>
<div id="tab2" class="tab_content">
<script type='text/javascript'>var numposts = 9999;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;</script><script type="text/javascript" src="/feeds/posts/default/-/seo?orderby=updated&alt=json-in-script&callback=labelthumbs"></script> /* ganti seo dengan label anda */
</div>
<div id="tab3" class="tab_content">
<ul>
<div style="background:FFFFFF; border: 0px solid #000; width: 100%; height: 280px; text-align: center;"><div style="text-align: center;" class="imgblock200"><script src="http://bloekoetoek-blogonol.googlecode.com/files/komentar.js" target="_blank"></script><script>var numcomments = 20;var showcommentdate = true;var showposttitle = true;var numchars = 150;var standardstyling = true;</script><script src="http://blogonol.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script></div></div> /* ganti blogonol.blogspot.com dengan alamat blog anda */
</div>
</div>
</div>

















0 komentar:
Posting Komentar